Mermaid lets you generate diagrams and flowcharts with Markdown-like syntax. It’s easy to use, free, and open source. Mermaid lets you simplify documentation and avoid bulky tools when explaining.
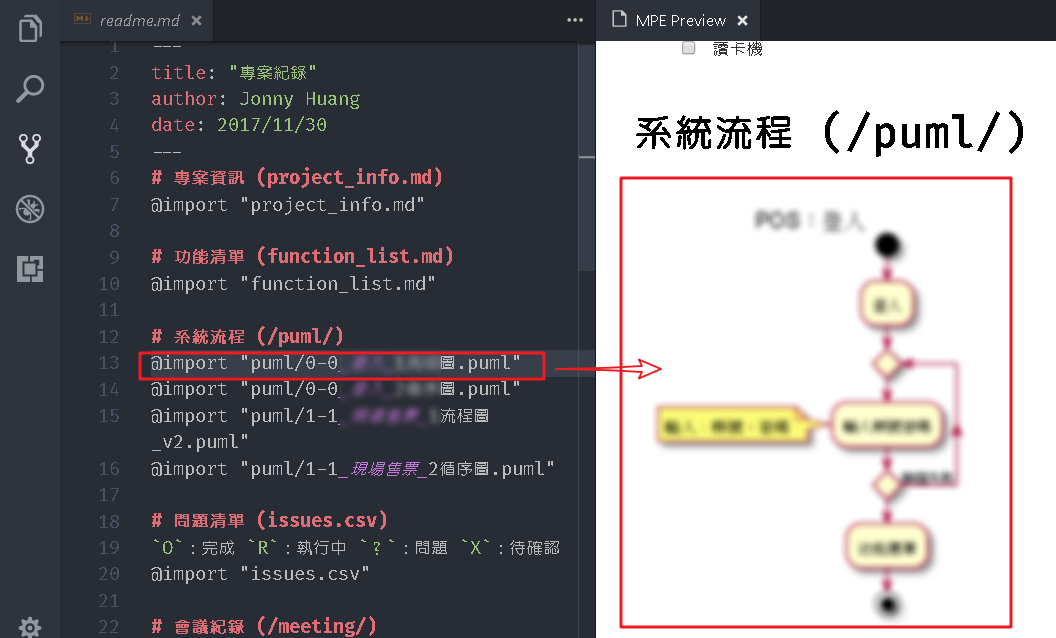
Mar 28, 2021 Mermaid markdown is not natively handled by github markdown parsing (see gitlab). But there is value in graphs to represent non-tabular data! This enables a repo to focus on the markdown content without having to worry about setting up the toolchain to compile mermaid markdown to an image. Markdown Preview Enhanced uses mermaid to render flow charts and sequence diagram. Code block with mermaid notation will be rendered by mermaid. Check mermaid doc for more information about how to create flowchart and sequence diagram Three mermaid themes are provided, and you can choose theme from package settings.
Mermaid in MacOSX
An great tool for using Markdown to plot blockdiagram. That's see how to install and use it in the MACOS system.
Installation in MacOS
Install Mermaid
Open a terminal from your MACOS. And execute the following CMD line.
Started to Use Mermaid

edit file ma
In the terminal, you can use vim editor to add the following to the file ma.
execute mermaid
You will see the ma.png
You will see the block diagram.
Web Demo
Here is the Web Demo.
http://knsv.github.io/mermaid/live_editor/
Some more examples.
http://knsv.github.io/mermaid/#flowcharts-basic-syntax
Markdown extensions allow you to extend and enhance Visual Studio Code's built-in Markdown preview. This includes changing the look of the preview or adding support for new Markdown syntax.

Changing the look of the Markdown preview with CSS
Extensions can contribute CSS to change the look or layout of the Markdown preview. Stylesheets are registered using the markdown.previewStylesContribution Point in the extension's package.json:
'markdown.previewStyles' is a list of files relative to the extension's root folder.
Contributed styles are added after the built-in Markdown preview styles but before a user's 'markdown.styles'.
The Markdown Preview GitHub Styling extension is a good example that demonstrates using a stylesheet to make the Markdown preview look like GitHub's rendered Markdown. You can review the extension's source code on GitHub.
Adding support for new syntax with markdown-it plugins
The VS Code Markdown preview supports the CommonMark specification. Extensions can add support for additional Markdown syntax by contributing a markdown-it plugin.
To contribute a markdown-it plugin, first add a 'markdown.markdownItPlugins' contribution in your extension's package.json:
Then, in the extension's main activation function, return an object with a function named extendMarkdownIt. This function takes the current markdown-it instance and must return a new markdown-it instance:
To contribute multiple markdown-it plugins, return multiple use statements chained together:
Extensions that contribute markdown-it plugins are activated lazily, when a Markdown preview is shown for the first time.
The markdown-emoji extension demonstrates using a markdown-it plugin to add emoji support to the markdown preview. You can review the Emoji extension's source code on GitHub.
You may also want to review:
- Guidelines for markdown-it plugin developers
Adding advanced functionality with scripts
For advanced functionality, extensions may contribute scripts that are executed inside of the Markdown preview.
Contributed scripts are loaded asynchronously and reloaded on every content change.
Github Markdown Mermaid Simulator
The Markdown Preview Mermaid Support extension demonstrates using scripts to add mermaid diagrams and flowchart support to the markdown preview. You can review the Mermaid extension's source code on GitHub.
