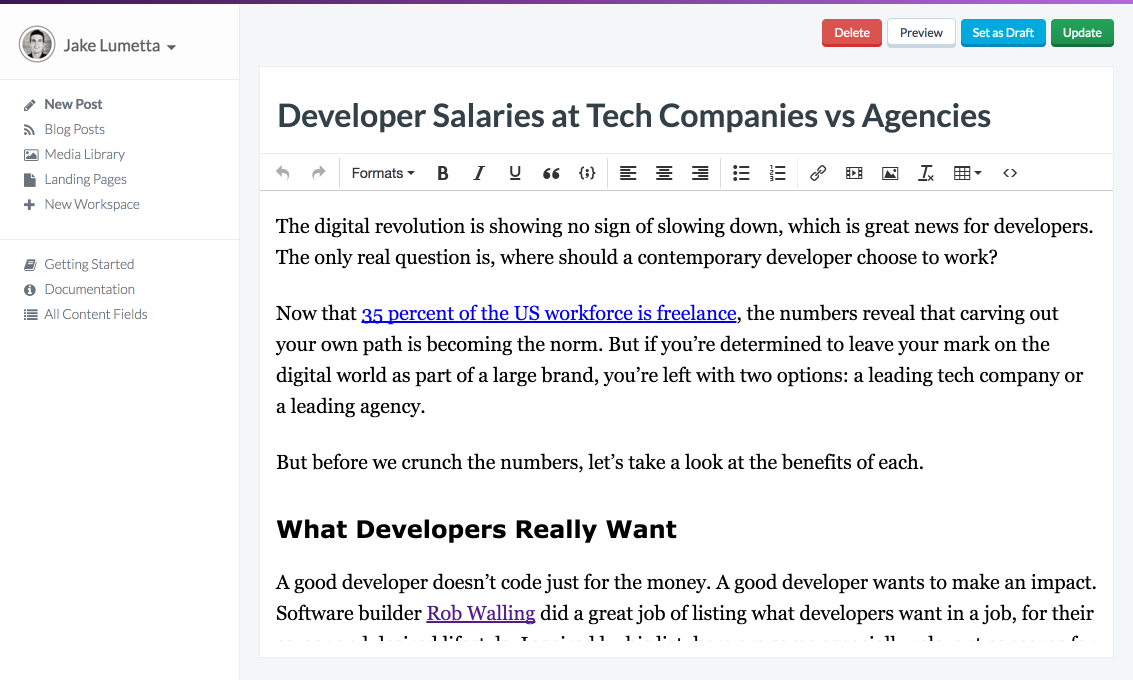
In this use case the user can write some MD and convert it to html clicking a button in the form.
Import ShowDown in your project using npm npm install showdown
Add the library to your component:
Vue.js components inside Markdown — lobotuerto's notes § A proof of concept This is a quick post to show the different ways we can use to make Vue.js components available inside Markdown content. And at the same time, see how we can import.md files inside Vue.js components. How to use Prism.js with Vue Saturday, June 6, 2020. This is a bit of a short post, but it took me longer than anticipated to realise where I was going wrong with getting Prism.js to work with Vue, so I thought I'd share.
Declare a variable that contains the markdown text:
Add a method that convert the markdown in html:
Add a button to call the conversion from Markdown to HTML:
<button @click='convert'>Convert to HTML</button>
Write the html in your page:
<span v-html='htmlData'></span>
v-html tells Vue.js that the content is safe html and can be interpreted.
# Basic Config
# base
- Type:
string - Default:
/
The base URL the site will be deployed at. You will need to set this if you plan to deploy your site under a sub path, for example, GitHub pages. If you plan to deploy your site to https://foo.github.io/bar/, then you should set base to '/bar/'. It should always start and end with a slash.
The base is automatically prepended to all the URLs that start with / in other options, so you only need to specify it once.
Also see:
# title
- Type:
string - Default:
undefined
Title for the site. This will be the prefix for all page titles, and displayed in the navbar in the default theme.
# description
- Type:
string - Default:
undefined
Description for the site. This will render as a <meta> tag in the page HTML.
# head
- Type:
Array - Default:
[]
Extra tags to inject into the page HTML <head>. You can specify each tag in the form of [tagName, { attrName: attrValue }, innerHTML?]. For example, to add a custom favicon:
# host
- Type:
string - Default:
'0.0.0.0'
Specify the host to use for the dev server.
# port
- Type:
number - Default:
8080
Specify the port to use for the dev server.
# temp
- Type:
string - Default:
/path/to/@vuepress/core/.temp
Specify the temporary directory for client.
# dest
- Type:
string - Default:
.vuepress/dist
Specify the output directory for vuepress build. If a relative path is specified, it will be resolved based on process.cwd().
# locales
- Type:
{ [path: string]: Object } - Default:
undefined
Specify locales for i18n support. For more details, see the guide on Internationalization.
# shouldPrefetch
- Type:
Function - Default:
() => true
A function to control what files should have <link> resource hints generated. See shouldPrefetch(opens new window).
# cache
- Type:
boolean|string - Default:
true
VuePress uses cache-loader(opens new window) by default to greatly speed up the compilation of webpack.
You can use this option to specify the path to the cache, and can also remove the cache before each build by setting it to false.
TIP
You can also use this option through the CLI:
# extraWatchFiles
- Type:
Array - Default:
[]
Specify extra files to watch.
You can watch any file if you want. File changes will trigger vuepress rebuilding and real-time updates.
# patterns
- Type:
Array - Default:
['**/*.md', '**/*.vue']
Specify which pattern of files you want to be resolved.
# Styling
# palette.styl
To apply simple overrides to the styling of the default preset(opens new window) or define some variables to use later, you can create a .vuepress/styles/palette.styl file.
There are some predefined variables you can tweak:
Note
You should ONLY define variables in this file. Since palette.styl will be imported at the end of the root Stylus config file, as a config, several files will use it, so once you wrote styles here, your style would be duplicated by multiple times.
# index.styl
VuePress provides a convenient way to add extra styles. You can create a .vuepress/styles/index.styl file for that. This is a Stylus(opens new window) file but you can use normal CSS syntax as well.
WARNING
Because of the behavior behind the scenes, in both palette.styl and index.styl, the normal .css style sheets are not allowed to be imported by @import / @require(opens new window) from relative paths.
Use Absolute path.
- Importing / requiring a file from an npm package:
- Importing / requiring a local file:
As there’s an alias option out there, using webpack alias must be the simplest approach. For example:
Also see:
# Theming
# theme
- Type:
string - Default:
undefined
Specify this to use a custom theme.
Also see:
- Using a theme.
# themeConfig
- Type:
Object - Default:
{}
Provide config options to the used theme. The options will vary depending on the theme you are using.
Also see:
- Default Theme Configuration.
# Pluggable
# plugins
- Type:
Object|Array - Default:
undefined
Please check out Plugin > Using a plugin to learn how to use a plugin.
# Markdown
# markdown.lineNumbers
- Type:
boolean - Default:
undefined
Whether to show line numbers to the left of each code blocks.
Also see:
# markdown.slugify
- Type:
Function - Default: source(opens new window)
Function for transforming header texts into slugs. Changing this affects the ids/links generated for header anchors, table of contents and sidebar links.
# markdown.anchor
- Type:
Object - Default:
{ permalink: true, permalinkBefore: true, permalinkSymbol: '#' }
Options for markdown-it-anchor(opens new window). (Note: prefer markdown.slugify to customize header ids.)
# markdown.pageSuffix
- Type:
string - Default:
.html
Option to customize internal links to be compatible when using the vuepress-plugin-clean-urls(opens new window).

# markdown.externalLinks
- Type:
Object - Default:
{ target: '_blank', rel: 'noopener noreferrer' }
The key and value pair will be added to <a> tags that point to an external link. The default option will open external links in a new window.
# markdown.toc
- Type:
Object - Default:
{ includeLevel: [2, 3] }
Options for markdown-it-table-of-contents(opens new window). (Note: prefer markdown.slugify to customize header ids.)
# markdown.plugins
You can install any markdown-it plugins through markdown.plugins option. It’s similar with using VuePress plugins. You can either use Babel style or object style. The markdown-it- prefix is optional and can omit in the list.
Or
# markdown.extendMarkdown
- Type:
Function - Default:
undefined
A function to edit default config or apply extra plugins to the markdown-it(opens new window) instance used to render source files. For example:
# markdown.extractHeaders
- Type:
Array - Default:
['h2', 'h3']

While preparing the page, headers are extracted from the Markdown file and stored in this.$page.headers. By default, VuePress will extract h2 and h3 elements for you. You can override the headers it pulls out in your markdown options.
# Build Pipeline
Configuring CSS Pre-processors
VuePress comes with built-in webpack config for the CSS pre-processors listed below. For more information on installation these or pre-processors without built-in support, see Using Pre-Processors for more information.
# postcss
- Type:
Object - Default:
{ plugins: [require('autoprefixer')] }
Options for postcss-loader(opens new window). Note specifying this value will overwrite autoprefixer and you will need to include it yourself.
# Stylus
- Type:
Object - Default:
{ preferPathResolver: 'webpack' }
Vuejs Markdown Viewer
Options for stylus-loader(opens new window).
# scss
- Type:
Object - Default:
{}
Options for sass-loader(opens new window) to load *.scss files.
# Sass
Vuejs Markdown Wysiwyg
- Type:
Object - Default:
{ indentedSyntax: true }

Options for sass-loader(opens new window) to load *.sass files.
# less
- Type:
Object - Default:
{}
Options for less-loader(opens new window).
# configureWebpack
- Type:
Object | Function - Default:
undefined
Edit the internal webpack config. If the value is an Object, it will be merged into the final config using webpack-merge(opens new window); If the value is a function, it will receive the config as the 1st argument and an isServer flag as the 2nd argument. You can either mutate the config directly, or return an object to merge:
# chainWebpack
- Type:
Function - Default:
undefined
Edit the internal webpack config with webpack-chain(opens new window).
# Browser Compatibility
# evergreen
Markdown Vue
- Type:
boolean | Function - Default:
false
Markdown Vue Theme
Set to true if you are only targeting evergreen browsers. This will disable ES5 transpilation and polyfills for IE, and result in faster builds and smaller files.
